Adobe Photoshop,Illustrator,InDesign 用の自動化スクリプトを公開しました。
https://github.com/drumsoft/adobe-javascripts
Photoshop用 – ps-slippytile.js
 元画像をすこしずつずらしてタイル化し、万華鏡の様なエフェクトを与えます。(写真:ブックデザインに使用した例)
元画像をすこしずつずらしてタイル化し、万華鏡の様なエフェクトを与えます。(写真:ブックデザインに使用した例)
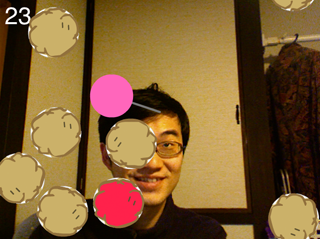
Photoshop用 – ps-filename2caption.js
開いている画像にファイル名をテロップとして重ねます。たくさんの画像にテロップを入れなければいけない場合に便利です。
Illustrator用 – ai-label_from_csv.js
CSVデータでIllustratorドキュメントのテキストを置き換えて、ラベルを作成するスクリプトです。「ラベル屋さん」ではできないかっちょいいラベルを作れます。今夏の展覧会の作品につけるタグやラベルを作成しました。
Illustrator用 – ai-pdf-imposition.js
PDFファイルの各ページを、印刷用紙サイズ(全紙とか)のIllustratorドキュメントに並べて面付けするスクリプトです。今夏の展覧会カタログがPDFやInDesignでのデータ入稿不可(何故かイラレデータのみOK)だったので、これで面付けしたデータを使いました。
InDesign用 – pdf2book.jsx
クラウドコア製本(←解説まとめページがまだないので、できたらリンクします)用に作ったスクリプト。PDFファイルの各ページを、自宅で印刷・製本できる用にInDesignドキュメント上に並べなおす事ができます。
InDesign用 – TextFramesChangeBatch.jsx
連結されたテキストフレーム(フレームグリッド)の設定を一括変更する事ができます。一度印刷用に作ったデータを、電子書籍用に作り直すために使用しました。

 スクリーンショット
スクリーンショット